Muut upotukset (iframe) edistyneemmille käyttäjille
Upotustyökalun tarjoamien upotusten lisäksi verkossa on tarjolla paljon erilaisia palveluita, joita voi upottaa verkkosivustoille. Monet palvelut tarjoavat upotuksen tekemiseen valmista upotuskoodia.
Jos iframe vaatii toimiakseen koodia, esimerkiksi Script-tagin, niin silloin iframe-upotus pitää tehdä Lukkari-tuen kautta. Script-tagin avulla upotus yleensä levittää koodia, joka sisältää henkilöiviä tietoja kerääviä evästeitä.
Tee iframe-upotus näin:
- Kopioi upotuskoodi upotettavan palvelun sivustolta.
- Lisää koodiin sandbox-attribuutti alla olevan ohjeen mukaisesti.
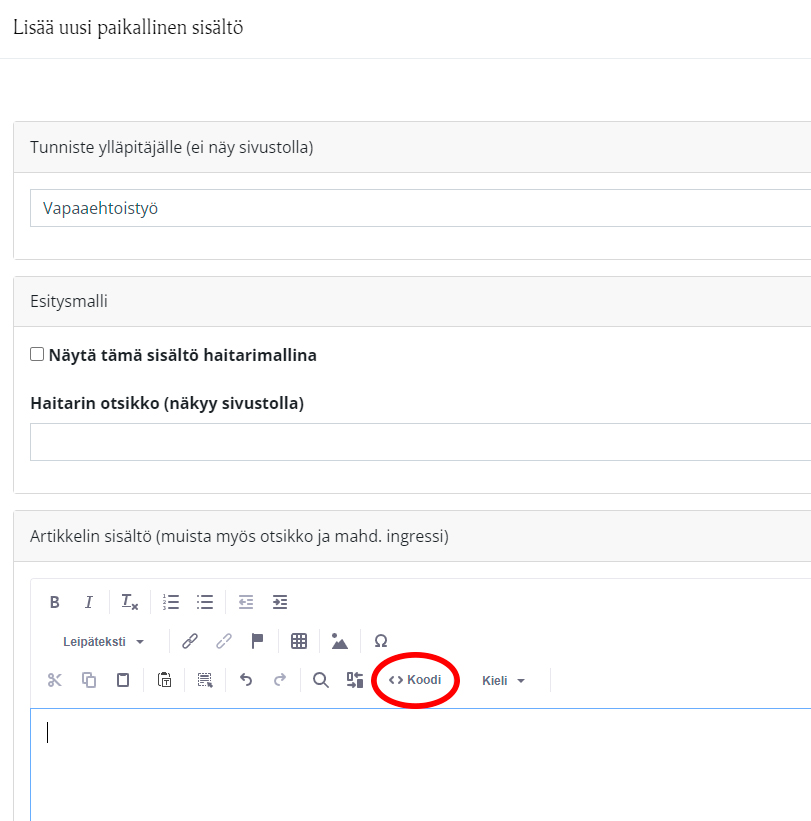
- Avaa haluamasi sisältöportletti muokkaustilaan ja paina tekstieditorin Koodi-painiketta.
- Liitä kopioimasi upotuskoodi koodinäkymässä oikeaan kohtaan.
- Palaa takaisin normaaliin näkymään painamalla Koodi-painiketta uudelleen. Upotus ei näy tekstieditorissa oikein, vaan sen tilalla on valkoinen iframe-laatikko.
- Julkaise sisältöportlettiin tekemäsi muutokset.
Sandbox-attribuutin lisääminen
GDPR vaikuttaa jonkin verran iframe-upotusten käyttöön. Jos teet itse oman iframe-upotuksen (eli et käytä Lukkarin upotustyökalua), käytä siinä attribuuttia sandbox="allow-scripts".
Alla esimerkki:
<iframe sandbox="allow-scripts" src="https://www.upotuksen-osoite.fi" title="upotuksen otsikko"></iframe>
Sandbox="allow-scripts" -attribuutti estää kohdesivua lataamasta evästeitä sivulle, jolle upotus tehdään. Samalla attribuutti mahdollistaa normaalin Javascriptin toiminnan. Jos attribuutti rikkoo upotuksen toiminnan tai upotus ei näy, ole yhteydessä Lukkari-tukeen.
Youtube upotukset jos ei ole käytetty Lukkarin upotustyökalua (suositus)
Youtube upotuksissa, joissa ei ole käytetty Lukkarin upostustyökalua (suositus) sandbox-attribuuttiin täytyy lisätä avain "allow-same-origin".
<iframe sandbox="allow-same-origin allow-scripts" src="https://www.upotuksen-osoite.fi" title="upotuksen otsikko"></iframe>
Lukkarin upotustyökalulla tehdyissä Youtube upotuksissa sandbox-attribuutin voi jättää pois, koska evästeet hoidetaan seurakuntien sivulla jo erikseen näiden osalta.
Responsiivisen iframe-upotuksen tekeminen
Lukkarin sisältöportlettiin on mahdollista upottaa jokin muu sivu iframe-elementin avulla. Oheisessa esimerkissä näytetään, miten Oulun seurakuntien Vapaaehtoistyö.fi-sivun upotus on toteutettu responsiiviseksi. Samaan tapaan minkä tahansa upotuskoodin voi liittää sisältöportlettiin koodinäkymässä.
Huom! GDPR vaikuttaa jonkin verran iframe-upotusten käyttöön. Jos teet itse oman iframe-upotuksen (eli et käytä Lukkarin upotustyökalua), käytä siinä attribuuttia sandbox="allow-scripts". Ohjeet attribuutin lisäämiseen löydät tältä sivulta kohdasta Muut upotukset (iframe).
Ohje
1. Kun olet haluamasi content-portletin muokkausnäkymässä, klikkaa Koodi-nappia siirtyäksesi koodinäkymään.

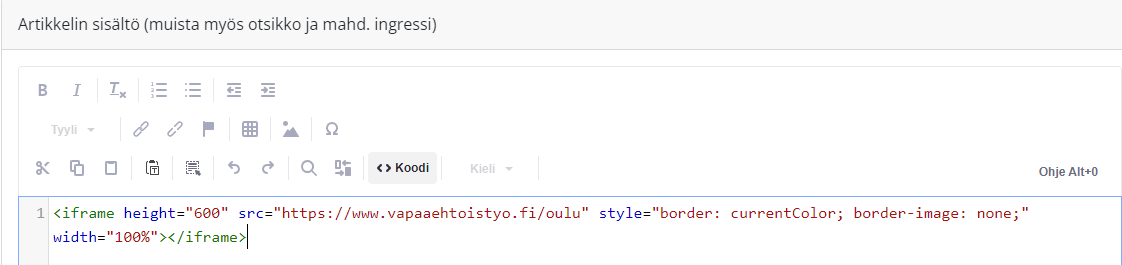
2. Kun koodinäkymä on aktiivinen, muuttuu editorin näkymä tekstimuotoon. Tekstin sekaan voi liittää upotuskoodeja, esim. iframe-elementtejä.

Yllä olevassa näkymässä Vapaaehtoistyö.fi-upotus on jo lisätty koodiin. Upotuskoodi on muotoa:
<iframe height="600" src="https://www.vapaaehtoistyo.fi/oulu" style="border: currentColor; border-image: none;" width="100%"></iframe>
Esimerkin iframen korkeus on 600 pikseliä ja leveys määräytyy ikkunan leveyden mukaan. src=" " -kohtaan syötetään upotettavan sivun osoite, esimerkissä näkyy Oulun Vapaaehtoistyö.fi sivun osoite.
3.Paina uudelleen koodi-näppäintä palataksesi normaaliin tilaan, ja paina julkaise.
HUOM! Tekstieditori ei näytä sivun upotusta oikein, vaan voit katselmoida upotusta julkaistuasi sisältö-portletin sisällön Julkaise-nappia painamalla.