Tutustu myös saavutettavuusohjeisiin – saavutettavuuden varmistaminen palvelee kaikkia käyttäjiä laitteesta tai rajoitteista riippumatta.
Varmista tekstin luettavuus
Suurten tekstimassojen lukeminen kännykän ruudulta on hankalaa. Pidä siis erityistä huolta siitä, että verkkosivujen tekstit ovat tiiviitä ja helposti silmäiltäviä. Vältä jaarittelua, suosi lyhyitä tekstikappaleita ja käytä väliotsikoita ja luettelomerkkejä tekstin rytmittämiseen. Kirjoita tärkein asia sivun alkuun ja muista aina liittää teksti Lukkariin muotoilemattomana (Liitä tekstinä -painike tekstieditorissa![]() ).
).
Älä viittaa tekstissä sisältöjen sijaintiin
Sivun sisällöt sijoittuvat toisiinsa nähden eri tavalla, kun sivustoa selataan erikokoisilla näytöillä. Älä siis viittaa tekstissä sivun vasemman laidan valikkoon tai tekstin oikealla puolella olevaan yhteystietoon, koska kännykän käyttäjälle ne näkyvät eri paikassa.
Luo linkityksiä alasivuille
Alasivuille pääseminen vaatii kännykän käyttäjältä usein enemmän klikkauksia kuin tietokoneen käyttäjältä, jos alasivuille liikutaan pelkästään valikoiden kautta. Mobiilikäyttäjää voi kuitenkin auttaa alasivuille johtavilla linkeillä. Linkityksiä voi tehdä tekstiin tai käyttää linkkilistausportlettia. Ne ovat hyödyllisiä myös isompien ruutujen käyttäjille.
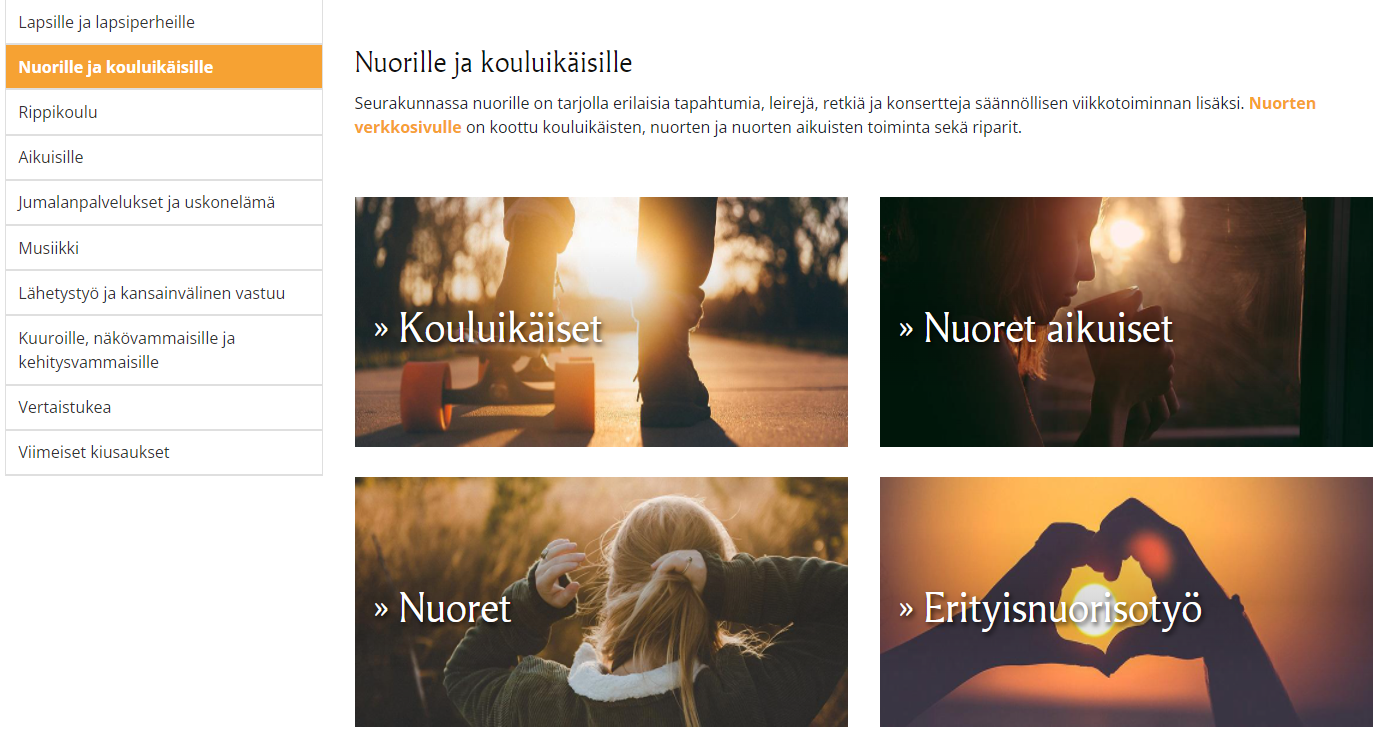
Esimerkiksi Tule mukaan -osiossa kohderyhmän alasivut voi koota linkkilistaukseen.

Tarkista kuvien ja taulukoiden skaalautuminen
Kuvat suositellaan lisäämään Lukkarissa ensisijaisesti media highlight -portletteihin, joissa ne skaalautuvat eli mukautuvat erikokoisille näytöille varmasti oikein. Jos kuitenkin lisäät kuvia sisältöportletteihin, varmista, että ne näyttävät hyvältä myös mobiililaitteella. Muista myös pienentää kuvia tarpeen mukaan ennen Lukkariin lisäämistä tai Lukkarin kuvaeditorissa – suurikokoiset kuvat hidastavat sivujen latautumista. Pienellä näytöllä kannattaa suosia kuvia, jotka on otettu tarpeeksi läheltä. Kuvaeditorissa voit tarvittaessa myös rajata kuvia.


Esimerkkien kuvat: Aarne Ormio / Kirkon kuvapankki
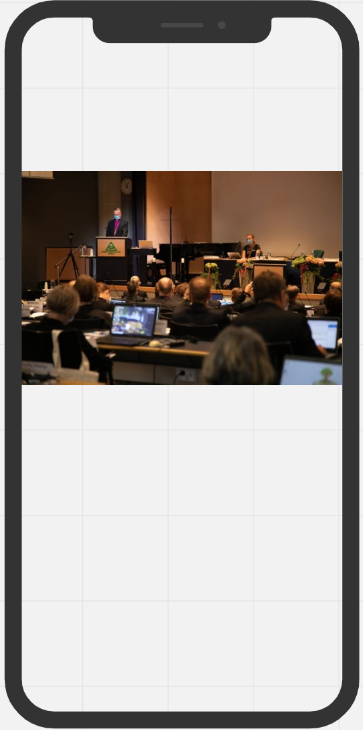
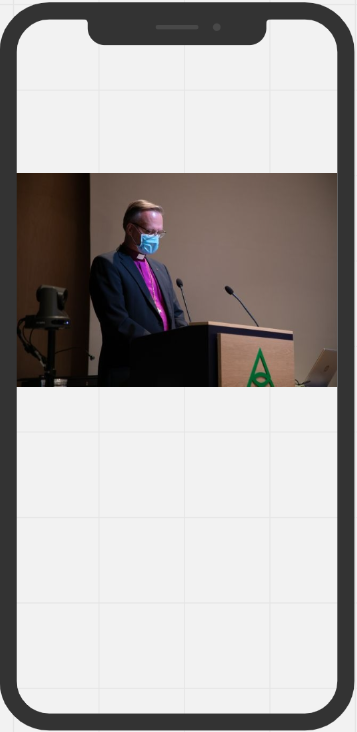
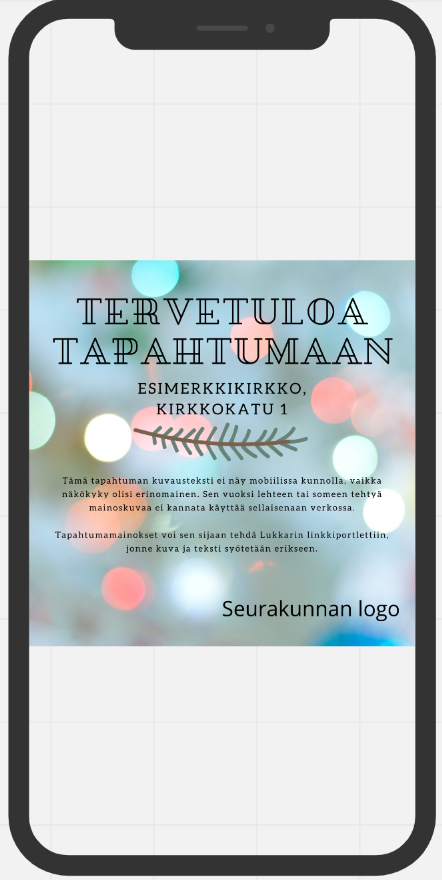
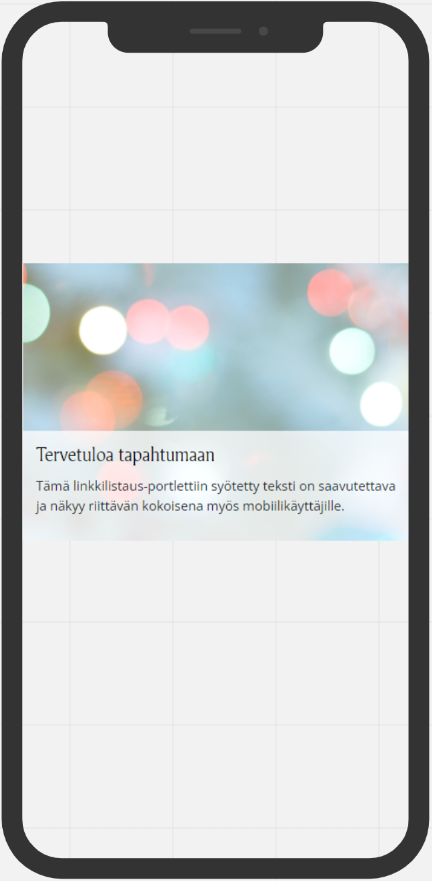
Printtilehteen tai someen tehtyjä tapahtumamainoksia ei kannata viedä verkkosivuille kuvatiedostona, koska pienellä ruudulla tekstistä voi olla mahdotonta saada selvää. Kuvassa oleva teksti ei myöskään ole saavutettava ruudunlukuohjelmille eikä se tartu Googlen hakukoneeseen. Suositeltava tapa on luoda tapahtumamainos esimerkiksi Lukkarin linkkilistaus-portletissa, jonne kuva ja teksti syötetään erikseen. Lue lisää tekstin käytöstä kuvissa saavutettavuusohjeista.
Esimerkit: Ensimmäisessä käytetty somea varten tehtyä mainoskuvaa, toisessa linkkilistausportlettia.


Taulukot eivät lähtökohtaisesti mukaudu erikokoisille ruuduille, joten niitä tulee käyttää verkkosivuilla harkiten. Jos taulukko on välttämätön, sen voi muokata responsiiviseksi html-näkymässä. Ks. responsiivisen taukukon ohjeet edistyneemmille käyttäjille
Huomioi portlettien järjestys
Lukkarin sivut mukautuvat erikokoisille näytöille automaattisesti. Kännykän ruudulla koko palstan levyiset portletit kapenevat ja puolen palstan levyiset portletit siirtyvät allekkain. Huomioi sisältöä tuottaessasi, mihin järjestykseen portletit asettuvat mobiilinäkymässä. Näin varmistat, että sivun tärkeimmät asia eivät tipu mobiilissa liian alas.
Testaa mobiilinäkymää tietokoneen näytöllä
Kun olet muokannut verkkosivua, muutokset kannattaa aina vilkaista läpi myös mobiilikäyttäjän näkökulmasta. Tätä varten ei kuitenkaan tarvitse kaivaa esiin kännykkää tai tablettia, vaan testauksen voi tehdä myös tietokoneella.
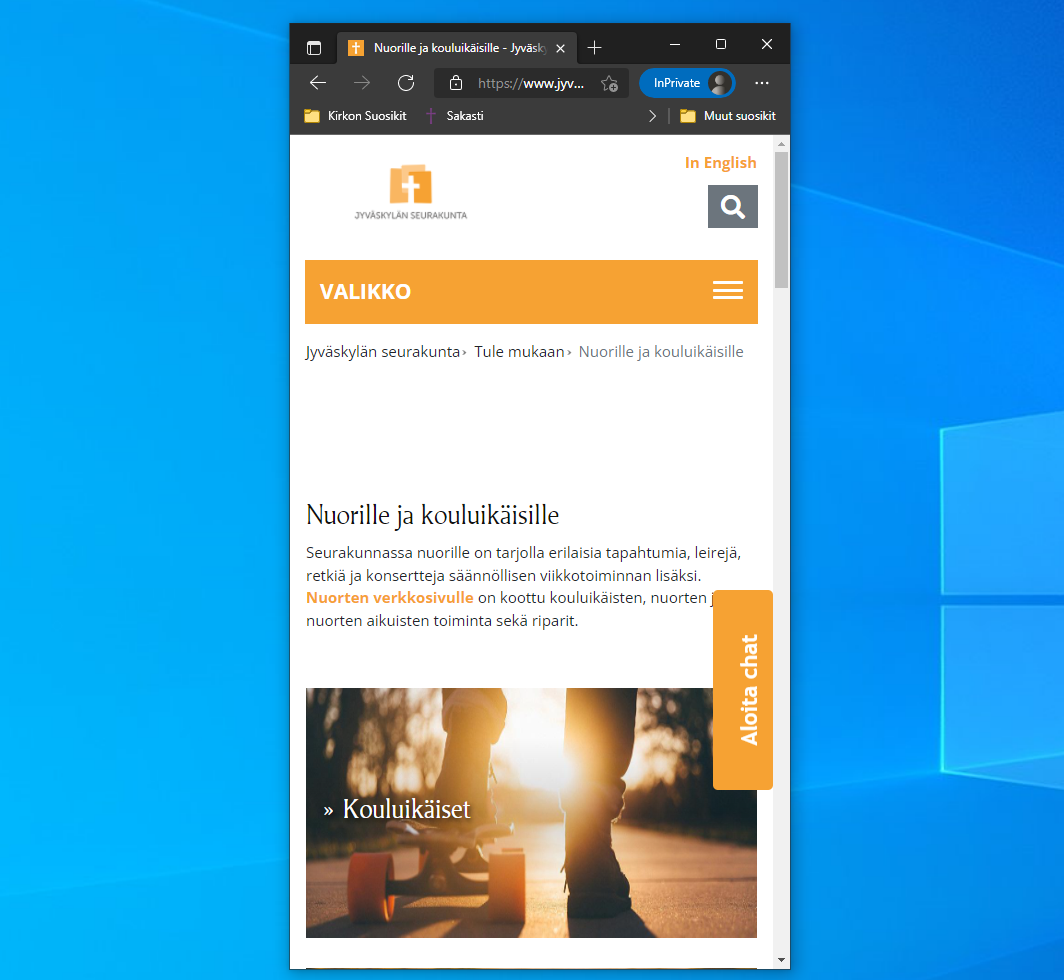
Yksinkertaisin tapa on napata kiinni selainikkunan reunasta ja kaventaa sitä vetämällä. Kun sivuston ylävalikko muuttuu mobiilivalikoksi, tiedät olevasi mobiilinäkymässä. Tämän jälkeen päivitä sivu painamalla F5-näppäintä, niin sivu näyttää varmasti oikealta.

Toinen vaihtoehto on käyttää selaimen omaa työkalua, joka toimii niin Edgessä, Chromessa kuin Firefoxissakin.
- Mene sivulle, jota haluat tarkastella mobiilissa.
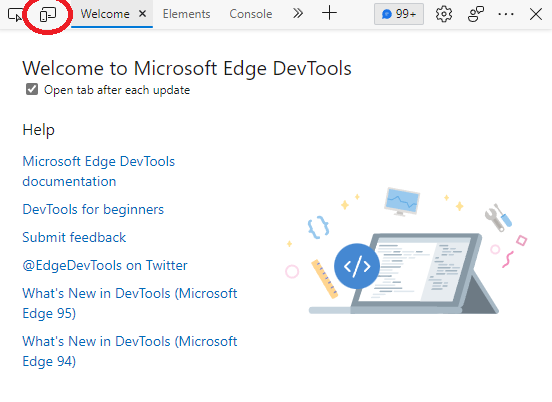
- Klikkaa F12-näppäintä. Sivulle ilmestyy DevTools-ikkuna.
- Klikkaa ikkunassa mobiililaitteita kuvaavaa ikonia. Tarkastelemasi sivu vaihtuu mobiilinäkymään.
Kuvakaappaus Edgen DevTools-ikkunasta. Mobiililaitteita kuvaava ikoni on ympyröity.